前面花了幾章篇幅討論Susy該怎麼用,
這次我們就直接進入實作吧,
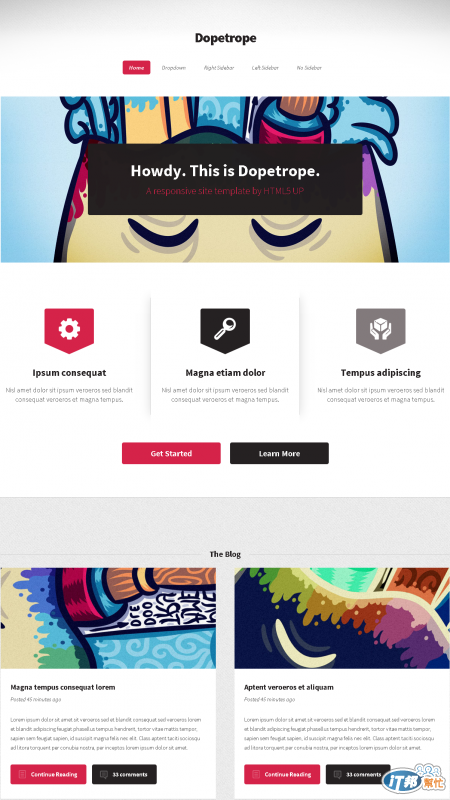
首先我先找了個free的template:http://www.html5mania.com/dopetrope-free-html5-responsive-site-template/
考慮時間性與爆肝的程度,
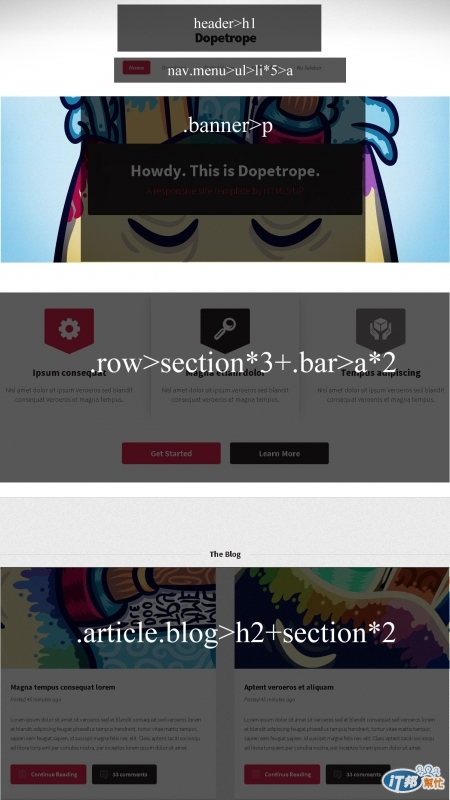
預訂排版版型濃縮如下:

這裡分享的內容就是個人的經驗法則了,
畢竟susy只是個框架,該如何運用它還是得靠實務上的判斷:
觀察美術所提供的版型螢幕解析度
此版型的PC版是1200px,
我就會抓個人的Grid的習慣,
和美術討論是否能進行微調,
像以常見的grid的話
所以PC版本就變成為1200px/16(網頁預設字體大小) = 75em,
間距(gutter)我習慣設定為1em,就從12~16欄看是否有差不多的版型,
最後總得下面數值:
$total-columns: 15
$column-width: 4em
$gutter-width: 1em
$grid-padding: 1em
.container
+container
編譯出的CSS
.container {
max-width: 74em;
padding-left: 1em;
padding-right: 1em;
margin-left: auto;
margin-right: auto;
}
設定好後,
再思考該怎麼設定@media query,
如果你不曉得該怎麼設定media query,
像在瀏覽英文網頁文章時,
網頁設計師會建議一行以45~75個字為主,
太多或太短都會造成閱讀上的不便,
所以這裡我就先設定一些比較熱門的螢幕解析度區間後,
再依照實際排版狀況來進行微調,
所以預設的螢幕解析度區間設定如下:
$total-columns: 5
$column-width: 4em
$gutter-width: 1em
$grid-padding: 1em
$pad : 768px 12
$pc : 960px 15
.container
+container
+at-breakpoint($pad)
+container
+at-breakpoint($pc)
+container
//編譯出來的CSS
.container {
max-width: 24em;
_width: 24em;
...
}
@media (min-width: 768px) {
.container {
max-width: 59em;
padding-left: 1em;
padding-right: 1em;
...
}
}
@media (min-width: 960px) {
max-width: 74em;
padding-left: 1em;
padding-right: 1em;
margin-left: auto;
margin-right: auto;
}
}
再來規劃版面UI:

通常我都是會把PSD列印下來,
然後先畫個HTML與CSS雛型再繼續,
想得差不多後就可以開始建置layout了,
先以手機版做起,畫面設計為off canvas為主:
HTML
<!doctype html>
<html lang="en">
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/default.css">
<script src="js/jquery-1.9.1.js"></script>
<script src="js/all.js"></script>
<header class="header">
<div class="menu-control">open menu</div>
<h1>Dopetrope</h1>
</header>
<div class="container">
<nav class="menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Dropdown</a></li>
<li><a href="#">RightSidebar</a></li>
<li><a href="#">LeftSidebar</a></li>
<li><a href="#">No Sidebar</a></li>
</ul>
</nav>
<div class="main">
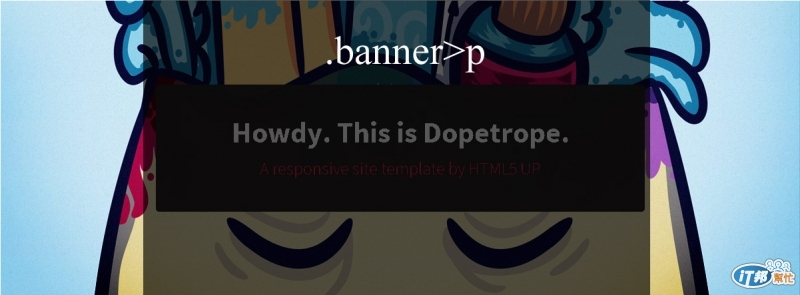
<div class="banner">
<p>
Lorem ipsum dolor sit amet, consectetur adipi<em class="test-color">sicing elit. Cupiditate, amet</em> dignissimos debitis laboriosam perferendis facere mollitia veniam velit repudiandae a veritatis officia harum cumque fugiat at. Debitis, accusamus dicta blanditiis.
</p>
</div>
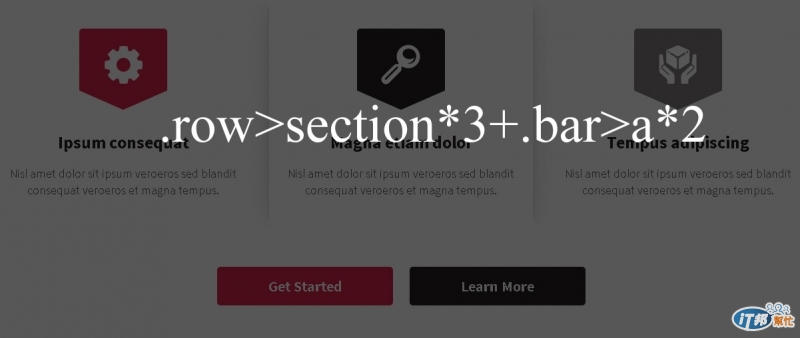
<div class="product">
<section></section>
<section></section>
<section></section>
<div class="bar">
<a href="#">Get Stared</a>
<a href="#">Learn More</a>
</div>
</div>
<article class="blog">
<h2>BLOG</h2>
<section></section>
<section></section>
</article>
</div>
</div>
jQuery
//收合選單用
$(document).ready(function($) {
$( ".menu-control" ).on( "click", function() {
$('body').toggleClass('open');
});
});
--
接下來再來思考各區塊做RWD的設計:
menu
menu的部分已有講過,
會套入SUSY off canvas+jquery來實踐效果。
Banner

這區塊我先抽掉,裡面放純文字,
先觀察滿版情況下在各螢幕解析度上,
該設定那些字型大小,使用者瀏覽上才較舒適。
Product

mobile自然是1欄式垂直滾動,
pad則是2列2欄式,最下面的按鈕遞補進來在右下。
Pc再調整為原設計。
Blog

這個區塊的pad與pc大小我打算都設定為一列二欄式。
--
規劃完後就可以開始寫Sass哩,
明天會再統一講解這個部分,
大家晚安嘍^_^
